#nocode : Remplacer son application digitale propriétaire par des outils nocode
Après mon compte-rendu sur le No Code Summit, j’ai poursuivi mon exploration des outils, formations et cas d’usage nocode.
A ceux que cela lasserait, je veux dire ceci : il y en a pour tous les goûts et tous les profils, et vous utilisez probablement déjà du nocode sans le savoir. Jugez plutôt :
Si vous êtes travailleu.r.se indépendant.e, quelque soit votre activité, il existe des outils nocode pour vous aider. Planification, écriture, édition vidéo ou podcast, création artistique, publication sur les réseaux sociaux, gestion de projets, des emails, des calendriers, etc,, les éditeurs s’attaquent à des problèmes très variés et de plus en plus complexes. J’ai partagé la liste de les outils préférés dans cet article.
Si vous êtes CXO, explorer le nocode permet d’envisager des solutions aux difficultés de recrutement de développeurs, de coût des projets IT et des outils, de rapidité des projets de transformation digitale, d’adoption des solutions digitales, etc.
Si vous êtes salarié.e, vous avez à votre portée des outils qui ne demandent aucune installation, que vous pouvez commencer à tester chez vous, le plus souvent gratuitement, et qui peuvent vous aider considérablement dans votre quotidien. Avoir Notion sur votre téléphone mobile pour gérer sa to-do list, ça peut être un premier tout petit pas qui peut vous emmener loin, j’en sais quelque chose ! 😉
Convaincu.e ? Voici ce qui vous attend dans cette édition :
⚙ L’exploration d’un cas d’usage en entreprise : un VP of Product m’a posé la question du remplacement de sa plateforme d’e-learning (entièrement développée par eux) par des outils nocode. Alors ?
🔌 C’est bien beau tout ça, mais pour se former au nocode, comment fait-on ? J’ai cherché des réponses auprès de Milan Boisgard, fondateur de Uncode School.
✂ Et si je vous montrais un exemple concret ? Puisque j’ai parlé de Notion, le chouchou des outils nocode, je vais vous montrer comment je gère cette publication.
Et à la fin je vous propose un petit challenge ! C’est parti 🚀
Cas d’usage : Construire une plateforme d’e-learning en nocode
Depuis deux ans, je fais partie d’une communauté marketing américaine qui me permet de progresser sur certains sujets. Il y a trois semaines, mon Relationship manager m’a mise en relation avec leur VP Product qui se posait des questions sur le nocode.
Il doit travailler sur la deuxième version de sa plateforme d’e-learning, qui est entièrement développée en interne, et le coût d’un tel projet l’amène à considérer des alternatives.
Nous avons listé ses besoins principaux :
Pouvoir accéder aux vidéos des cours hébergés sur Vimeo,
Reproduire le développement spécifique fait autour de la consultation des cours,
Gérer depuis la plateforme les évènements virtuels avec Vimeo Events,
Gérer les membres avec les fonctions classiques de création de compte, gestion de profil, paiement, renouvellement, etc.,
Automatiser des tâches et notifications pour leur équipe interne, ainsi que l’envoi d’emails,
Reproduire leur 'réseau social' avec des groupes, posts, like, notifications, et commentaires.
La plateforme existante n’est pas particulièrement moderne, mais efficace.
Peut-il faire tout ça avec des outils nocode ?
Au delà du cahier des charges, je pense qu’il y a deux aspects importants :
Ne pas multiplier les outils pour limiter les risques de dépendance - forcément plus élevés qu’avec une solution propriétaire (mais identiques à toutes les solutions SaaS).
Inclure la courbe d’apprentissage.
Pour lui répondre, je me suis rapprochée des experts de la communauté No Code France et leur ai demandé quel serait leur stack. Ensuite j’ai regardé la faisabilité et la courbe d’apprentissage.
Les stacks proposés :
TimeTonic pour le backend avec un outil comme Glide, Softr ou WeWeb pour le front.
Sur la faisabilité, la première chose que j’ai regardée sont les connecteurs Vimeo natifs dans les outils que l’on me proposait. Tous les outils peuvent se connecter via API ou via des gestionnaires de workflow comme Zapier ou Make, mais c’est plus complexe et demande de maîtriser un outil de plus. Bubble a un connecteur Vimeo, Glide intègre des composants vidéo avec des options très limitées, mais n’a pas d’intégration native. Du côté de Vimeo, il n’y a pas d’intégration mentionnée, mais j’ai appris au passage qu’elle existait sur Figma, un autre outil que j’utilise souvent.
Pour le cas précis qui m’a été soumis, je dirais donc qu’il y a un avantage à Bubble. En plus ce dernier propose un ‘template’, c’est-à-dire un ensemble d’écrans à télécharger, pour les plateformes d’e-learning.
Sur l’apprentissage : Bubble a la réputation d’être plutôt une plateforme de programmation visuelle, qui nécessite un investissement significatif en formation. Ce n’est pas évident à faire pour une équipe qui doit gérer le travail quotidien. En revanche, il existe des consutlant.e.s spécialisé.e.s qui peuvent mettre sur pied la solution, puis aider l’équipe à prendre l’outil en mains. Il y aura toujours une dépendance, mais moins coûteuse que pour un développement classique.
Concernant les autres outils :
Zapier ne nécessite pas de formation préalable, c’est un outil vraiment simple,
Make est plus puissant, donc plus complexe.
A priori des outils comme Sofrt et WeWeb sont fait pour un public non averti, et ne présentent pas de difficultés particulières.
Timetonic est idéal pour le backend et plus accessible que Bubble. L’outil français est intéressant pour ceux qui cherchent à automatiser et veulent contrôler l’hébergement de leurs données, puisque leur data center est en France. Par contre monter une plateforme d’e-learning requiert de passer par Zapier pour se connecter à une solution front, ce que je n’ai pas encore testé.
Enfin il existe des plateformes spécialisées en e-learning et contenus comme Podia, un éditeur américain. Cela permet de simplifier la mise en place au maximum. En dehors des intégrations natives, Podia utilise iFramely pour intégrer plus de 1900 autres services, dont Vimeo.
En conclusion la réponse est OUI, très certainement, les outils nocode offrent une alternative crédible à étudier pour remplacer une solution interne. Cela implique évidemment l’étude de tous les critères habituels de choix d’une solution logicielle.
VOUS AVEZ UN CAS D’USAGE A SOUMETTRE ? Contactez moi !
Comment se former au nocode ?
C’est l’une des questions que j’ai abordées avec Milan Boisgard, fondateur de Uncode School, qui est venu au micro de TechLipstick il y a quelques semaines.
Nous avons évoqué divers sujets dont la façon d’attirer plus de femmes vers des métiers tech, à retrouver dans l’article de blog ici ou à écouter sur le podcast là.
La meilleure façon de se former, c’est de tester. C’est pourquoi je vous propose un petit cas sur Notion
Cas pratique sur Notion.so
Organiser la publication d’une newsletter nécessite un brin de discipline, d’autant que cela se fait sur un temps parfois long. Notion est un outil parfaitement adapté pour combiner différents types d’inputs et d’outputs et organiser les contenus.
Dans mon espace ‘Content and Videos’, j’ai regroupé différents sujets pour mes activités liés à ITBusinessCrush et Serverless Crush :
Chaque domaine comporte différentes sections (ou pages) qui se présentent des formats différents.
Par exemple les Tech news vont être une collection de liens “embed” qui s’affichent comme des cartes avec leurs icones.
La page ‘Newsletter concept’ peut par exemple être partagée avec d’autres personnes, même extérieures, pour collaborer.
Le ‘Newsletter Creation board’ est un kanban qui me permet de gérer mes idées d’articles, les publications à venir et la liste des articles publiés :
Chaque carte avec une icône est une page qui me permet de développer l’article correspondant, que je pourrais même partager avec quelqu’un d’autre. Il y a la possibilité d’ajouter d’autres propriétés sur chaque carte, et de créer des vues filtrées sur des critères spécifiques.
Un spécialiste Notion trouvera mille façons d’améliorer ce que je fais. Mais c’est justement ce que j’aime avec cet outil : c’est comme le MacDo, c’est “venez comme vous êtes”. Pas besoin d’atteindre la perfection pour y trouver son compte.
🚀Alors, vous êtes prêts pour un petit challenge ?
Note : si vous êtes déjà un pro de Notion, allez direct à la fin.
Je vous propose de créer votre compte Notion - c’est gratuit.
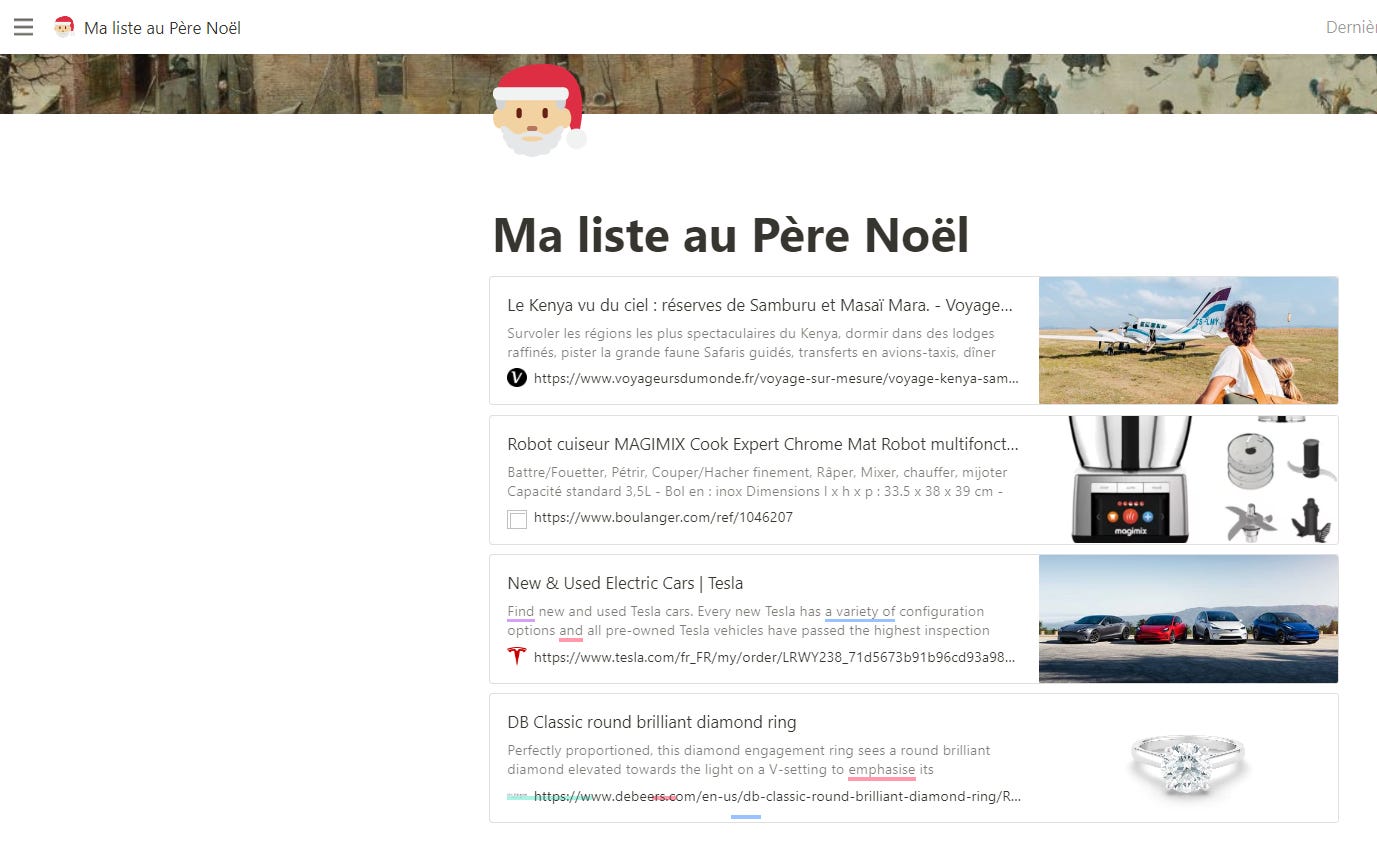
Cliquez à gauche sur ajouter une page, donnez lui un nom, par exemple “Ma liste au Père Noël”. Au-dessus du titre, cliquez sur ajouter une icône et choisissez celle qui vous convient. Ajoutez une couverture si ça vous chante.
En dessous du titre, cliquez sur ‘page vide’.
Copiez le lien vers votre cadeau et cliquez sur “créer un aperçu visuel dans cette page”.
Pour moi ça donne ça :
Attention, le challenge n’est pas fini !
Partagez avec votre conjoint.e en cliquant sur “Partager” en haut à droite.
Observez sa réaction. Créez un tableau pour suivre les commandes. Relancez le conjoint jusqu’à ce que vous obteniez tout !
😁
Si je ne suis pas noyée sous les commandes au Père Noël, je vous écris la semaine prochaine. Bonne semaine !
Aurélie